很多人现在都有自己的微信公众号了,有的是在兼职运营着,有的是在全职运营着。如果你现在还没有注册微信公众号,那么恭喜你,当你看完关于微信公众号的15个小技巧的时候,你会庆幸自己还好没有太早注册。
1.关于微信号
注册微信公众号的时候,大部分人都是按照公众号的全拼来写或者缩写来确定微信号的。实际上,用小写字面a+QQ的方式更容易让读者辨识,而且推广微信公众号的时候,还可以为你带来一些QQ好友。比如像我的微信公众号就是:南思特
2. 关于微信公众号的昵称
如果你打算做垂直领域的公众号,在昵称里面是可以加入一些关键词的,比如你想做SEO方面的公众号,你的昵称可以写成:南思特。如果你的公众号认证的话,别人搜索SEO关键词的时候,你的排名是占有一定的优势的,好处就是,可以自然的靠搜索来涨点粉。
3.关于公众号的功能介绍
做好介绍的内容是关于分享型的,而不是让别人一看到你的公众号简介,就知道你是一个营销型的公众号,是想卖东西的。假如我是一个卖化妆品的,不必在公众号上写上销售某某品牌的化妆品,写上每天分享化妆知识,会更容易让关注者接受。
4.关于微信公众号的自动回复
在别人关注你的时候,可以设置一段文字告诉关注者如何联系你,回复什么关键词可以得到什么东西。比如我的公众号你关注我以后,我会告诉你,回复好友两个字,能得到微信好友查询软件,可以查询微信好友谁把你给删除了。
5.关于文章推送时间
早上6点半到7点半之间,这是一个阅读的高峰期,晚上9点到11点。这也是一个阅读的高峰期。这个数据可以从微信公众平台后台图文统计里面,有一个小时报,可以分析出来。
所以,在选择文章推送的时候,可以选择在这个两个时间段。
6.关于文章推送的量
前期粉丝基础低的时候,一天两篇文章就足够了。等你粉丝达到一定的量的时候,可以选择4篇。你可以试想一下,一个人阅读完四篇文章需要花费多少时间呢?而且大部分的人都不止关注了一个公众号。
之所以推四篇,大家也都是选择性的阅读,有的可能只是打开标题,然后扫了两下内容,就给关闭了。所以,文章的量一天推送四篇就已经足够。
7.关于文章的标题
微信公众号推送的文章,因为不能被搜索引擎收录,所以,如果想让打开率提高,这就需要在标题上下功夫了,能标题党的话还是选择标题党吧,你会发现,标题党的阅读量总是那么喜人,特别是搞笑娱乐类的。
同时,一般推送的文章标题小于14个字的话,在到达关注者的手机上,是可以完全显示标题的。标题字数一旦超过,显示就是......
8.关于推送文章的字体
一般我都是用14号字体,在手机端文字字体比较小的话,看起来特别费眼睛的。如果关注的人群年龄偏老龄化的话,那么,16号字体是一个不错的选择。
9.关于文章的排版
在对文章进行排版的时候,可以在网上搜索一下关键词微信编辑器,只需要花费十几分钟的时间,一个清新自然的版面就完成了。这里推荐两个比较好用的微信编辑器,秀米和135微信编辑器。
10.关于公众号后台消息回复
在微信公众平台后台的消息一定要及时回复,就算当时不能及时回复,也要给对方发个消息留个QQ号或者微信什么的。要知道48个小时以后,对方的消息你就不能再回复了。
有的时候,你想再次和对方沟通,却发现,后台已经无法互动发送消息了,更可气的是,你还不知道对方的联系方式。
11.关于微信公众号的阅读原文
微信公众号里面唯一可以加外部链接的就是阅读原文了。所以,如果你想把用户引导到其他页面,那么阅读原文是必须要利用起来。而且最好在文章底部用文字引导一下,比如,点击左下角的阅读原文,你就可以看到什么或者得到什么。
12.关于多图文推送的缩略图
其实,在推送多图文的时候,比如放四篇文章,多图文的缩略图是可以用四个字做一个广告的。比如你可以推一个某产品品牌。四篇文章的四张缩略图,一张缩略图可以写一个字。像中国移动,四个字拆分变成缩略图。
是不是感觉比较有创意?
13.关于微信公众号的二维码
从微信公众平台里面的数据分析可以看出,通过扫描微信二维码关注的,要远远大于其他途径。所以,在你文章的底部,记得放一个你的二维码的图片。
特别是现在,微信可以长按图片就能识别图片中的二维码了。这样关注二维码就显得方便多了。
同时,如果你的微信公众号没有开通原创功能但是你想让别人打赏怎么办呢?
把微信升级到最新版本,点击右上角的+号,有一个收钱的功能。你可以设置一个小额收钱。把生成的二维码放在你文章的底部就可以接受别人的"赞赏"了。
14.拥有微信公众号的同时,你还得拥有一个私人号
在你运营微信公众号的时候,记得同时申请一个私人号,因为微信公众号的文章阅读量,大部分都是从朋友圈里面获取的。同时,在微信私人号里面沟通,要远远比在微信公众号后台沟通方便的多。
15. 关于微信公众平台的互动
像很多做微信公众号的,都已经开通了评论功能了。如果你写的文章是比较严肃类型的。像我这种科技类的,一般文风都比较严肃。那么如何和别人粉丝互动呢?
可以利用微信公众平台里面的投票功能,把你想要粉丝回答的问题做成投票的形式,然后可以邀请粉丝投票,同时也可以参与评论互动。
或者可以在每篇文章后面加一个互动话题,这样,关注你的粉丝就不会显得无话可说了。
结尾:
今天就先给大家分享这15个微信公众号的小技巧,如果您在运营微信公众号的时候,有一些小技巧以及经验要分享的话,可以在文章下面进行评论。
了解更多
Alexa.com是Amazon.com的一个子公司,是一个提供网站流量水平信息的网站。Alexa的排名是通过Alexa的工具条来衡量访问网站的用户数量的。
这篇文章将研究Alexa的排名的重要性,涉及到网站的货币化,同时简要地讨论一下,将Alexa排名作为任何网站的流量测量所存在的一些弱点。
最后,文章还列出了20种方法和策略,让您能够不管是在短期还是长期之内显著提高Alexa排名。
一、什么是Alexa排名
简而言之,Alexa的排名就是一个排名系统,其排名的模式是以每个网站的流量水平为基础的,这些网站安装了Alexa的工具条,用来统计访问网站的人数。
Alexa的流量排名定义:流量排名是以三个月内数百万个安装了Alexa工具栏的用户的流量数据汇总为基础的,也是页面浏览次数和用户数的综合测量方式。所以,一个网站的排名既反映了访问网站的用户数量,也反映出了这些用户浏览网站的页面数。
二、为什么要提高Alexa排名呢?
网站管理员、广告商和广告网络都是将你的博客Alexa排名作为一个度尺,用来衡量你的网站上的链接的价值。如果你将销售链接或网站作为一种货币化形式的话,那你肯定要提高你的Alexa排名,因为当涉及到广告定价时,它会增加你的议价能力。
ReviewMe、Text Link Ads和Sponsored Reviews这三个网络就是根据你的Alexa排名来确定你的广告销售能力的。
三、Alexa排名存在的一些问题
Alexa排名是主要偏向那些拥有大量的网站管理员或高科技观众的网站。这是因为网站管理员或精明的网站观众更可能安装Alexa工具条,不像有些访客根本就不知道什么是Alexa。
因此,许多人表示,将Alexa作为衡量一个网站的到达率、流量和潜力的标准是不准确的,这也是有一定的道理的。但仍然有大量的网站管理员和广告网络使用Alexa来测量网站的广告价值。
Alexa的排名系统确实存在一些缺陷,但Alexa排名已经成为网站的货币化策略的核心要素。
四、如何开展Alexa?
有两种简单的方法可以让你开始使用Alexa:如果你使用的是Internet Explorer,那就登陆Alexa的官方网,下载Alexa的工具栏;如果你使用的是Firefox的话,那就下载SearchStatus控件,它能显示出Alexa排名、Google页面等级和其他一些有用的特性。
这里我们建议使用Firefox和SearchStatus,因为它们更灵活更有用。
我们能真正地操纵Alexa排名吗?
相信能有一些方法让你轻松地将数百万的Alexa排名升到100,000以内的水平,然而,想要升到10,000或1000的话,就需要一个相当艰难的过程了,因为网站之间的竞争是很激烈的。
下面将会介绍一些小技巧,想要知道它们是否有用,最好的办法就是尝试一下它们,然后监控尝试结果。
五、提高Alexa排名的20种方法
这里有一系列方法可以用来提高你的Alexa的排名。它们大多是源于一些网站管理员提升Alexa的排名的亲身经验,有一些是总结了别人的文章的观点。
这些技巧会有用么?有些是确实能起到一定作用的,但大多数是需要积极的实践的,只要你不断地投入一些实际性的行动,总会起到作用的。
想要提高你的Alexa排名的话,我们建议将重点放在开发高质量的内容,用来吸引并维持大量的观众,而不要单纯地仅仅是提高Alexa排名就行了。
大量有价值的链接内容将会让你的网站访问量自然增长,这也是增加你的Alexa的排名的一个好方法。
还要强调的一点是,你应该将你的大多数精力投入在增加网站观众上,同时综合一下下面提到的方法。
1、为Firefox的SearchStatus安装Alexa工具栏,并将你的博客设置为你的主页。这是最基本的一个步骤。
2、在网站上贴出Alexa的排名控件。只要短短几天,就能收到相当数量的点击次数。即使访客不使用工具栏,也能将每次点击都记录下来。
3、鼓励其他人也使用Alexa工具栏。这些人包括朋友、网站管理员同行、网站访客和博客读者。一定要设置链接,链接到Alexa的工具栏的详解和追踪系统页面,这样你的读者就会知道为什么需要安装工具栏或插件了。
4、不管是在办公室工作还是拥有自己的公司,在所有的计算机上安装Alexa工具条或SS Firefox插件,并将你的网站设置为所有的浏览器主页。需要注意的是,这可能只有在使用动态的或不同的IP时才会有作用。
5、让朋友们对你的Alexa网站写评论并评级。虽然可能并不会对你的排名产生太大的影响,但多多少少都是有帮助的。
6、撰写关于Alexa的文章或博文。网站管理员和博主喜欢听到能提升他们Alexa排名的方法,他们会链接到你,并给你带去一定流量的(比如安装了工具栏的访客)。这个方法会逐渐地对你的Alexa排名产生作用的。
7、在网站管理论坛里宣扬你的网址。网站管理员通常都安装工具栏的,这样你就能让管理员访问你的网站,然后你就提供有用的反馈。如果你有一些有用的文章想要和大家分享的话,这也是回馈社会的一个很好的方式。
8、撰写和网站管理相关的内容。这可以分为域名和SEO两块,多数网站管理员在这两个领域上安装Alexa工具条。在社交网站和网站管理论坛上宣传你的内容。
9、利用Alexa重定向你的网址。拿http://redirect.alexa.com/redirect? www.nanjingb2c.com举个例子,将nanjingb2c.com换成你的网址,在博客评论和论坛签名里都附上这个重新定向的网址。这种重定向每天对单独的IP地址只记录一次, 所以点击再多次都是没用的。目前还没有证据可以证明重定向对你的Alexa排名有很大的作用,所以要谨慎使用。
10、在亚洲社交网站或论坛上发帖。一些网站管理员称,根据Alexa排名前500的几个亚洲网站来判断,东亚网络用户大多都是Alexa工具条粉丝。我们建议,如果你有时间或能力的话,你可以尝试这样做。
11、在网站上创建一个网站管理工具版块。这对网站管理员来说就是一块磁铁,他们会经常回访你的网站以获得的工具的使用权的。亚伦华尔街(Aaron Wall)网页上的SEO工具就是一个很好的例子。
12、发布热门信息。这往往会带来大量的访客人去访问你的网站,将会对你的Alexa排名产生积极的影响。当然,你需要开发有价值的材料的链接。
13、使用点击付费广告。在搜索引擎上(如Google 或Exact Seek)购买广告将有助于获得流量。若你的广告和网站管理员高度相关联的话,将会产生双重的作用的。
14、在你的博客上创建一个Alexa类别,将所有关于Alexa的文章和新闻都放进去。这对网站管理员和偶然的搜索用户来说是容易利用的资源,有助于提高你在搜索引擎上的排名。
15、优化你的热门文章。获得一篇能不断获得来自搜索引擎的流量的热门文章。在文章底部包含一个插件或图表,链接到你的Alexa文章或在内部的网址上使用Alexa重定向。
16、从网站管理论坛和网站上购买横幅广告和链接,用来增加流量。一个突出显示的广告将驱使大量的网站管理员访问你的网站,可以显著地提高你的排名。
17、租用论坛海报。你可以很容易地在Digital Point或其他的管理论坛上找到可租用的海报的。
18、付费让网吧业主安装Alexa工具条,并将你的网站设置为他们电脑的主页。这可能很难安排,也不是一个可行的解决办法。在这里推荐它是因为有些人认为它是有作用的。
19、使用MySpace。这里我们并不是很推荐这种方法的,除非你真的对人为地抬高你的Alexa排名感兴趣。使用具有视觉吸引力的图片或横幅广告,并将其链接到重定向的Alexa网址。如果你的网站内容和MySpace群众确实相关联的话,那这个方法就会最有效的。
20、尝试使用Alexa的自动冲浪。它们会有作用么?或许对一些新品牌的网站有作用的。我们认为它们主要适合于有着很低Alexa排名的新网站。请注意,如果你使用自动冲浪的同时还是用像Adsense那样的情景广告的话,就会出现一些问题的。它们不是提高你的Alexa排名的一个长期的解决方案,所以要慎重使用。
了解更多
有时候会有一些站点内容,不希望被ROBOTS抓取而公开。为了解决这个问题,ROBOTS开发界提供了两个办法:一个是robots.txt,另一个是The Robots META标签。
1,<meta name="Robots" contect="all|none|index|noindex|follow|nofollow"> 默认是all
其中的属性说明如下:
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
2,revisit-after (重访)
<META name="revisit-after" CONTENT="7 days" >
通知搜索引擎多少天访问一次
其他的:
<META NAME="GENERATOR" CONTENT="Macromedia Dreamweaver MX">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<Meta http-equiv="Content-Language" Content="zh-CN">
<Meta http-equiv="Refresh" Content="5; Url=http://hi.baidu.com/pihi">
<Meta http-equiv="Expires" Content="Wed, 26 Feb 1997 08:21:57 GMT">
<meta http-equiv="cache-control" content="no-cache">
<META name="keywords" content="关键字">
<meta name="description" content="描述">
<meta name="author" content="作者">
<meta name="build" content="日期">
<meta name="coprright" content="版权">
<meta name="reply-to" content="email">
<meta name="robots" content="all">
<meta http-equiv="Page-Enter" content="RevealTrans (Duration=3, Transition=23)">
<meta http-equiv="Page-Exit" content="RevealTrans (Duration=3, Transition=23)">
<link rel="shortcut icon" href="favicon.ico">
------------------------------------------------------------------------------------------------------------
meta标签分两大部分:HTTP标题信息(HTTP-EQUIV)和页面描述信息(NAME)。
1、Content-Type和Content-Language (显示字符集的设定)
说明:设定页面使用的字符集,用以说明主页制作所使用的文字已经语言,浏览器会根据此来调用相应的字符集显示page内容。
注意: 该meta标签定义了HTML页面所使用的字符集为GB2132,就是国标汉字码。如果将其中的“charset=GB2312”替换成“BIG5”,则该页面所用的字符集就是繁体中文Big5码。当你浏览一些国外的站点时,IE浏览器会提示你要正确显示该页面需要下载xx语支持。这个功能就是通过读取HTML页面Meta标签的Content-Type属性而得知需要使用哪种字符集显示该页面的。如果系统里没有装相应的字符集,则IE就提示下载。其他的语言也对应不同的charset,比如日文的字符集是“iso-2022-jp ”,韩文的是“ks_c_5601”。
Charset选项:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2等字符集;Content-Language的Content还可以是:EN、FR等语言代码。
2、Refresh (刷新)
3、Expires (期限)
说明:指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新调阅。
注意:必须使用GMT的时间格式,或直接设为0(数字表示多少时间后过期)。
4、Pragma (cach模式)
说明:禁止浏览器从本地机的缓存中调阅页面内容。
注意:网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
5、Set-Cookie (cookie设定)
说明:浏览器访问某个页面时会将它存在缓存中,下次再次访问时就可从缓存中读取,以提高速度。当你希望访问者每次都刷新你广告的图标,或每次都刷新你的计数器,就要禁用缓存了。通常HTML文件没有必要禁用缓存,对于ASP等页面,就可以使用禁用缓存,因为每次看到的页面都是在服务器动态生成的,缓存就失去意义。如果网页过期,那么存盘的cookie将被删除。
用法:<Meta http-equiv="Set-Cookie" Content="cookievalue=xxx; expires=Wednesday, 21-Oct-98 16:14:21 GMT; path=/">
注意:必须使用GMT的时间格式。
6、Window-target (显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:<Meta http-equiv="Widow-target" Content="_top">
注意:这个属性是用来防止别人在框架里调用你的页面。Content选项:_blank、_top、_self、_parent。
7、Pics-label (网页RSAC等级评定)
说明:在IE的Internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级
别就是通过该参数来设置的。
用法:<META http-equiv="Pics-label" Contect=
"(PICS-1.1'http://www.rsac.org/ratingsv01.html'
I gen comment 'RSACi North America Sever' by 'inet@microsoft.com'
for 'http://www.microsoft.com' on '1997.06.30T14:21-0500' r(n0 s0 v0 l0))">
注意:不要将级别设置的太高。RSAC的评估系统提供了一种用来评价Web站点内容的标准。用户可以设置Microsoft Internet Explorer(IE3.0以上)来排除包含有色情和暴力内容的站点。上面这个例子中的HTML取自Microsoft的主页。代码中的(n 0 s 0 v 0 l 0)表示该站点不包含不健康内容。级别的评定是由RSAC,即美国娱乐委员会的评级机构评定的,如果你想进一步了解RSAC评估系统的等级内容,或者你需要评价自己的网站,可以访问RSAC的站点:http://www.rsac.org/。
8、Page-Enter、Page-Exit (进入与退出)
说明:这个是页面被载入和调出时的一些特效。
用法:<Meta http-equiv="Page-Enter" Content="blendTrans(Duration=0.5)">
<Meta http-equiv="Page-Exit" Content="blendTrans(Duration=0.5)">
注意:blendTrans是动态滤镜的一种,产生渐隐效果。另一种动态滤镜RevealTrans也可以用于页面进入与退出效果:
<Meta http-equiv="Page-Enter" Content="revealTrans(duration=x, transition=y)">
<Meta http-equiv="Page-Exit" Content="revealTrans(duration=x, transition=y)">
Duration 表示滤镜特效的持续时间(单位:秒)
Transition 滤镜类型。表示使用哪种特效,取值为0-23。
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种
9、MSThemeCompatible (XP主题)
说明:是否在IE中关闭 xp 的主题
用法:<Meta http-equiv="MSThemeCompatible" Content="Yes">
注意:关闭 xp 的蓝色立体按钮系统显示样式,从而和win2k 很象。
10、IE6 (页面生成器)
说明:页面生成器generator,是ie6
用法:<Meta http-equiv="IE6" Content="Generator">
注意:用什么东西做的,类似商品出厂厂商。
11、Content-Script-Type (脚本相关)
说明:这是近来W3C的规范,指明页面中脚本的类型。
用法:<Meta http-equiv="Content-Script-Type" Content="text/javascript">
★NAME变量
name是描述网页的,对应于Content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
name的value值(name="")指定所提供信息的类型。有些值是已经定义好的。例如description(说明)、keyword(关键字)、refresh(刷新)等。还可以指定其他任意值,如:creationdate(创建日期) 、
document ID(文档编号)和level(等级)等。
name的content指定实际内容。如:如果指定level(等级)为value(值),则Content可能是beginner(初级)、intermediate(中级)、advanced(高级)。
1、Keywords (关键字)
说明:为搜索引擎提供的关键字列表
用法:<Meta name="Keywords" Content="关键词1,关键词2,关键词3,关键词4,……">
注意:各关键词间用英文逗号“,”隔开。META的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个META元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先参照来显示搜索结果。例如:
<Meta name="Kyewords" Lang="EN" Content="vacation,greece,sunshine">
<Meta name="Kyewords" Lang="FR" Content="vacances,grè:ce,soleil">
列举出几个重要关键词即可,也不可过分堆砌。
2、Description (简介)
说明:Description用来告诉搜索引擎你的网站主要内容。
用法:<Meta name="Description" Content="你网页的简述">
注意: 把网页内容高度概括到这里,长度要合理,不可过分堆砌关键词,每个页面description要有所不同。
3、Robots (机器人向导)
说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
用法:<Meta name="Robots" Content="All|None|Index|Noindex|Follow|Nofollow">
注意:许多搜索引擎都通过放出robot/spider搜索来登录网站,这些robot/spider就要用到meta元素的一些特性来决定怎样登录。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 "noindex, no follow" 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)
4、Author (作者)
说明:标注网页的作者或制作组
用法:<Meta name="Author" Content="张三,abc@sina.com">
注意:Content可以是:你或你的制作组的名字,或Email
5、Copyright (版权)
说明:标注版权
用法:<Meta name="Copyright" Content="本页版权归Zerospace所有。All Rights Reserved">
注意:
6、Generator (编辑器)
说明:编辑器的说明
用法:<Meta name="Generator" Content="PCDATA|FrontPage|">
注意:Content="你所用编辑器"
7、revisit-after (重访)
说明:
用法:<META name="revisit-after" CONTENT="7 days" >
有很多方向,下面给你列几个常见的:
1. 桌面程序:Java、C++、C#、VB、C均可。
2. 网站服务器端开发:JSP(Java语法)、PHP、ASP(C#语法)、Web App框架等
3. 网站客户端:HTML、CSS、Javascript、Flash等等,小程序用的便是以javascript为基础的应用架构
4. 智能手机程序:安卓使用Java,iPhone使用Objective-C
5. 底层、工具开发:C、C++,如:操作系统开发使用c,android系统底层是用c++。Linux系统等。
6. 多功能脚本程序:Python、Perl、Ruby等等
7. 人工智能:Prolog、PDDL
8. 工业控制:C、PLC、汇编
9. 通用应用数据交换处理技术:标记语言XML/XPATH/XSLT、JSON、YAML等等
10. 数据库: SQL/PLSQL
11. 嵌入式开发:java,OBJECTS-C,C、C++
12. 游戏开发:网页游戏可以用脚本语言javascript,python,后台可用Java,C#。 但PC上的大型游戏一般需要c++或C了。 特别的是,如果你会涉及IOS平台,用的是object-c。
13. 企业级应用开发:Java企业级标准。桌面的用VB ,VC ,C++, C#
社会在不断进步,开发语言也不断变化中。要跟上变化,就必须不断地学习。
提升排名一直是个老生常谈的话题,98%的站长都知道关键词优化,但是你优化的关键词是你自己建立的你网站的关键词库还是已经存在的网络形成的关键词呢?你的网站是否有专属于你的品牌词?带着这样的问题,菜鸟站长家园站长和你一起学习只有2%站长才知道的打造关键词库提升排名的策略。

第一,建立关键词库有哪些作用?
1. 确定网站优化的方向,指导内容更新
(1)每个网站都有它的核心内容和辅助内容,网站做关键词优化的时候,大多数站长或者SEOer在做SEO的时候,优化的都是核心关键词,也就是网站的主要关键词。比如你是做产品的,假设是压缩机,那么你网站的主要关键词就是压缩机。
(2)如果你的网站的关键词仅仅局限于少量的核心词,那么你的关键词覆盖率肯定是不够的。什么是关键词覆盖率?假设互联网上有关“网站优化”的关键词有100个,而你的网站的关键词仅仅只有网站优化,网站优化方法,网站优化技巧,菜鸟网站优化等等相关词,假设是10个,那么你的网站关键词“网站优化”的覆盖率仅仅只有10%。事实上,绝大多数站长在管理网站的时候,网站关键词甚至都不到十个,那么用户搜索关键词的时候,有的关键词你的网站没有的,你就失去了大批的流量,你的网站竞争力就不够!请记住关键词覆盖率P=网站关键词/相关关键词(拓展关键词)

(3)给网站建立了关键词库,我们就可以有针对性的优化网站关键词,从而指引网站内容的更新。在网站内容每次更新的时候,更新的文章内容就需要出现网站的关键词,如果没有出现你网站的关键词,更新就没有意义。添加的关键词不要太多,一两个就可以,一个关键词优化好了,就会获得很大的内容价值。维护好这些关键词,你的关键词排名就会稳步上升,整体排名也就会慢慢上来了。关键是要添加的合适,不要硬生生加进去,要显得自然。具体加几个关键词没有规定,只要全文流畅自然,不显得突兀即可。
(4)除了核心关键词的优化,要注意拓展关键词,还要抓住一些相关词,长尾关键词,有时效性的关键词等,来丰富你的关键词库,增加你的关键词覆盖率。
2. 相关性建设,指导内链的建设
(1)这个问题只说可能说不太清楚,我们举个例子来谈。假设关键词就是“关键词”,那么关键词排名,关键词分析,关键词优化,关键词排名技巧,关键词排名方法等等,这些词都是具有相关性的,都可以放到我们的网站去,这就是相关性建设。

(2)相关性关键词,很适合内链建设。这里我们不建议放自动链,自动链容易导致关键词过多,这样显得就很不自然,不合理。什么是自动链?有的网站大家会发现,只要文中出现某个关键词,该关键词就会自动添加超链接链接到一个指定的网址。假设我设置关键词是网站优化,它的链接地址是C,那么文中一旦出现网站优化字样,该字样就会自动添加链接指向C位置,这就是自动链。我们提倡自然添加内链,要添加有针对性的内链,这样才更有价值。
3. 关键词分析,挖掘黄金关键词
(1)黄金是不是很有价值的?我们所需要的关键词不是随意堆砌,也应当是有价值的,是有竞争度的,我们称之为黄金关键词!为什么要挖掘黄金关键词?有的核心关键词过于广泛,不具有竞争度,比如你百度一下关键词百度,搜索结果超过了100000000完全饱和了,这样的关键词就是无意义的。因此,我们需要挖掘属于自己网站的黄金关键词。

(2)如何分析关键词的竞争度?
a.看百度索引量
你的关键词,百度搜索的时候最好搜索结果还没有达到饱和状态,比如搜索压缩机,结果是多少,搜索深圳压缩机,结果又有多少?如果搜索结果没有达到饱和甚至不是很多,这样的关键词就是具有竞争度的。
b.看关键词转化率
假设A关键词带来的IP是200,转化率接近30%,B关键词带来的IP是10,转化率接近42%,那么显然后者的价值就大,我们需要优化的关键词就是B。
第二,词库建立的步骤
1、关键词的挖掘——包括主关键词、一次扩展、二次扩展
如何挖掘关键词?
我们可以通过百度推广助手挖掘,或者通过百度下拉,搜索, 用户搜索习惯以及组合关键词等进行挖掘。
举例:假设优化SEO培训(假设核心主关键词),我们进行扩展:

拓展后大家会发现,我们的关键词还是很丰富的。很多站长之前不了解,只知道优化核心关键词,而我们90%的流量是来源于长尾关键词的。
2、关键词分类——按类别、按价格、按价值、按时间
比如你网站的栏目,就是分类的,大多数都是按分类设置的栏目,用关键词做栏目。有的是商城类的网站,也有按价格的,主要还是栏目分类
3、关键词库维护——删减、分析、覆盖率、内链的支撑
定期检查关键词库,用户搜索降低甚至不搜索的关键词,我们要进行删减,尤其是时效性的关键词,需要注意。
4.扩大关键词覆盖率?
上面我们解释了关键词覆盖率P=网站关键词/相关关键词(拓展关键词),假设我们的词库有200个关键词,近期优化了20个,还有180个没有优化。等到这20个稳定了,我们为什么不去优化那剩下的180个呢?再选20个优化,以此类推,我们的关键词库就会不断丰富和稳定,关键词覆盖率也就越来越大。其次就是内链的支撑——相关关键词之间做内链,这个之前讲过不再赘述。
第三,利用词库提升排名
1.黄金关键词优先策略
首先我们要看有竞争度的关键词,竞争度上面才提到的不再多陈述。假设你搜索的关键出现加过的网站如果关键词都出现在首页,说明关键词竞争度相当大,竞争度相当大的显然不容易做,那么我们就考核关键词,看排名首页的,看建站时间,外链数量,收录数量等,找竞争度少的关键词进行优化,这样更有利于网站排名。
2.高度相关内链建设策略
什么是高度相关?比如SEO优化技巧和SEO优化策略以及深圳SEO三个相关词,显然前两个是高度相关的。通俗的说,就是2个词基本一个意思就叫高度相关。高度相关做内链,可以很好的提高用户体验,也有利于网站整体关键词的优化,从而提升排名。
了解更多
百度百科是开放的,任何人都可以创建百度百科,创建一个百度百科步骤并不难,关键是要通过系统的审核。创建百度百科的步骤,你多加练习就可以掌握了。但是要成功创建一个百度百科,现在确实比较难。如果是商业百度百科,更加难上加难。
创建百度百科具体步骤:
1、打开百度百科官网。
2、看下右侧,有创建词条的按钮,直接点击。
3、输入词条名,点击下面的创建词条。
4、选后就是选择词条的分类,选择合适的类别就行,这个对审核结果影响不大。
5、把内容复制到空白处,设置目录,添加内链,添加图片,添加参考资料等。
6、点击右上角的提交词条。提交之前最好先预览下,检查下是否存在错误。
7、等待审核结果,一般5分钟左右。
百度百科添加词条的技巧:
1、词条名称必须是专有名词,不能自造词汇。公司的话必须用公司全称,和营业执照上保持一致。
2、内容必须客观,不能有太多修饰的成分,主管性的语句。
3、内容中不能有任何广告。包括联系方式、品牌介绍等。
4、词条必须具有关注度,也就是被媒体报道过。
5、创建时最好添加权威的参考资料。
其实百度百科的规则远不止这些,还有很多。上面5个是比较重要的几点。如果你要做商业百度百科,自己不能顺利拿下的话,不妨交给南思特科技完成。
了解更多
相信不少seoer和站长们都发现了一个现象:目前百度的搜索结果中出现左侧图片的几率越来越大了。于是在整个行业内引起了轰动,大家都在纷纷猜测和研究出现图片的因素,各种说法层出不穷,有的说是alt,有的说是图片大小,有的说是网站权重,到底哪一个更准确呢?下面为您详细的做个分析。
图片大小比例:点击索引图片发现,索引里面图片的大小统一是121*75px的尺寸,审查元素代码,图片小于121*75px的尺寸,不会被抓去,因为太小了影响图片清晰度。不符合抓取比例也不会抓取,因为过大会变形。所以图片必须大于121*75px又不能太大,还要符合比例,保证图片出现在百度索引里面不变形,这是其中一个必要的条件。
LOGO除外的第一张图:百度绝对不会把你的网站logo弄到搜索结果中去,否则等于是直接帮你做宣传了。通常都是按照代码的顺序抓取,满足大小及清晰度条件的第二张图就极有可能放到搜索结果中去。
文章的快照时间:百度很少会把一张N个月前的图片放到搜索结果中去,绝大部分的左侧图片快照都是12月份以后的,据此可以推测页面的时效性占了一定的关系。通常都是一个月之内的图片会出现在搜索结果中。
移动端手机网站优化的12种办法
由PC端的网络营销的经验和常识来看,首要的是要做好移动端手机网站的优化工作,据统计收集的众多互联网的数据分析来看,目前国内的大多数并没有做好手机网站的优化,有的只是由PC端网站copy成简单的移动版本的wap网站,基本没有做优化。 另外,据国内三大运营商数据来看,中国的手机用户数已达10亿,超过2/5的移动用户每个月都会从手机终端访问网页,来自Company Data Trees的眼研究发现2011年1月,只有14.32%的Alexa排名1万的网站有移动版本。如今的移动端手机网站比例肯定有提升,但是对于这些存在的移动版本网站来说,SEO论坛也查看了很多手机网站,却发现很少有做优化工作的。
所以,在这里SEO论坛想纠正一下移动端的手机网站优化并不是PC网站的简单copy过来的移动版本。
在手机网站的优化主要是针对百度这个搜索引擎,别说什么要以用户体验为主,那恐怕是自欺自人的营销观点。除了少数的大站和权威站,大多数的中小网站都是依靠搜索引擎尤其是依赖百度而生存的。
在移动手机用户群体中,百度依然占据搜索的龙头位置不可动摇,因此,手机网站优化依然是面向百度这个最大的中文搜索引擎来开展,当然不是说用户体验不重要,是要以搜索引擎优化的前提下尽可能去照顾用户体验。
1、网站定位和页面设计
无论是PC端还是移动端,网站都要考虑清楚消费群体的定位问题,虽然智能手机用户数量非常普及,但是要明白中国的大部分手机用户使用的还是2G网络,一直高喊的3G、4G手机用户只有大约15%左右。
所以,在页面设计时,要考虑到用户打开网页的时长,一些炫丽的flash、JS等建议还是不用为好,这不仅仅是用户体验的问题,也是尽量减少百度索引抓取的工作,让蜘蛛尽可能多的爬行和收录页面。
2、手机网站适配声明手机页面进行合适的DOCTYPE声明有助于搜索引擎识别该页面是否适合手机浏览,声明位于文档中的最前面的位置,处于标签之前。例如:xhtml协议的手机页面中可以使用如下DOCTYPE:<!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”> wml协议的手机页面可以使用如下DOCTYPE:<!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”> 而HTML5协议的DOCTYPE为:<!DOCTYPE HTML>
3、网站尽可能简洁①、手机网站比PC端网站的页面下载速度要慢得多,因此尽量把页面数和页面大小控制到最低。②、此外,由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要尽可能精简移动网站设计。
③、购买流程或者导购页面尽可能精简精简再精简,从消费者进入网站到购买尽可能提供最简单的步骤,建议站长可以直接摒弃那些冗余内容,为消费者呈现他们想要的。
假如一个购买流程需要注册七八项,在购买时再填上七八项,那恐怕下次就不会有回头客了
4、清晰的结构和明晰的导航
明晰的导航是每个网站都需要配备的,手机网站也是一样,手机网站应该有清晰的结构和明晰的导航,SEO论坛建议大家可以采用树形结构,大致可以分为三个层次:首页、频道页、内容页,每个页面应该有指向上级、下级以及相关内容的链接,比较合理的网站应该是一种扁平的树形结构。
主导航不要堆砌关键词,该是什么就是什么,面包屑导航要做好,最好能够帮助用户和搜索引擎方便定位当前网页在网站中的位置,比如百度知道的手机站面包屑导航:百度知道>电脑/网络>操作系统>win7>内容等,面包屑导航要重视一下。
5、做好浏览器兼容调试工作
一般来说手机建站有xhtml、html5、wml三种协议,最好使用规范化、标准化的协议格式,避免造成不必要的麻烦。当然也可以做多个版本的站点,站点进行不同版式的自动适配。
6、域名和robots设置
①、域名尽可能简短易记,大部分手机版网站的域名是PC端网站的二级域名,当然这个也很好,与传统网站保持一致,更让重视用户信赖。
但是如果是专门的手机网站,建议你最好选一个简短而且易记的域名。
②、robots设置上最好不要任何限制,让所有搜索引擎抓取。
另外,在这里纠正一个很多站长想当然的误区,百度官方声明百度spider的爬虫UA是Baiduspider(www和wap 一致),个别站长经常会误认为百度手机爬虫的UA是baiduspider-mobile,其实没这回事。
7、避免使用弹窗、flash、java等行为
同样道理,flash和弹窗等行为将会占用很大一部分流量,对于移动手机用户而言,无疑会浪费时间和流量,对于搜索引擎而言,基本理解不了。
从技术层面来讲,Apple产品不支持Flash功能,很大一部分智能手机用户用不了这项功能,同样,很多智能手机也不支持Java,所以这只是两方面都不讨好的做法。
8、页面细节优化
对于页面优化的有很多注意的,但对于一般的手机站来说,一定要注意以下2点:
①、专属的手机网站头部标签
对于手机网站的首页或者频道首页的网页代码中的keywords、description最好加上与PC端有所区别的meta标签和关键词,在每个页面的关键字及描述像做传统PC端网站一样,做好针对性的填写工作。
②、减少死链 如果没有内容,最好用状态码指定,比如404、403等;如果内容死链希望重定向到首页,最好通过302跳转,不要使用javascript跳转。
9、url链接规范化
①、对于多个板块的二级域名或者目录来说,使用规范、简单的url,尽量去除与页面内容无关的参数,如用来区分手机型号、区分访问用户,方便统计等的参数。
②、页面url链接跳转最好是正常格式的目标url,不要中间进行跳转。
10、高版本的手机站的适配
对于高版本的手机站,建议页面按照屏宽适配,主要内容直接展示在页面中,减少折叠形式,且避免被浮层广告或弹框遮盖。 此外,确保页面中的下载、视频等功能可正常使用。
11、做好移动版与PC版网站的转换
①、确保在手机网站或者PC端网站各个页面上有相应的导航或者提示链接,让用户可以在手机版和PC版进行切换,也便于搜索引擎更好的收录。②、百度官方曾声明,对于移动站点,当baiduspider ua或者其它无法确定来源的ua访问时,建议默认情况下直接返回html5或xhtml类型的移动页面,不要重定向到PC页面。
12、其它同PC端网站相同的SEO优化
其它一些优化要点与传统PC端网站优化一样,如网站结构要用合理的树形结构,最好采用树形和扁平相结合;清晰的面包屑导航,方便搜索引擎爬行抓取和用户体验;title写法要尽量包含关键字,首页、频道页、内容页写法要有所侧重。
手机站点和PC端的站点不一样,PC端的站点百度明确给出关键词跟描述标签对优化起不到任何效果了,但手机端的关键词和描述标签是对手机站点有效果的,所以百度移动搜索也给出了建议,最好要把三大标签做好优化。
最后,再提下各位站长一点:在对手机网站改版或变动时,一定要做好301重定向,百度官方对于手机网站改版或者更换域名指出,新老内容映射要尽量简单,换域名时,如果能够做到路径不变,则负面影响面会更小,而且影响时间也会更短。 结语:纯粹的WAP站点将被淘汰,随着移动终端及及移动网络环境(3G、WIFI等)的升级,使用手机查看网页和上网的人也会越来越多,应用也越来越广泛,手机网站建设领域将会为企业公司带来巨大的利益。
了解更多
如何查找关键词?任何高级的技巧都是建立在完全掌握基础知识的基础上的才能发挥好,下面小编就为大家介绍一下查找最新的热门关键词方法,一起来看看了解一下,希望会对大家有所帮助!
方法一:百度搜索风云榜(http://top.baidu.com)
查看目前的最新的热门关键词,把握先机,获取流量。 如下图:

方法二:百度指数相关检索词(index.baidu.com)
与搜索词相关的最热门的关键词,用于发掘长尾词。如下图:

方法三:百度下拉框提示
与搜索的关键词相关的搜索量最高的10个关键词,更新快,挖掘长尾词,把握热门词的长尾关键词,迅速捕获流量。如下图:

方法四:百度相关搜索
相关搜索的关键词推荐,发掘长尾词。 例如:郭美美,如下图:
![]()
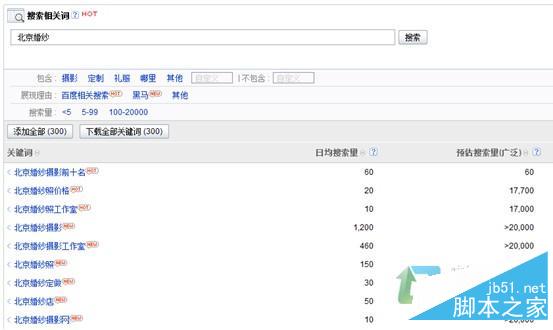
方法五:百度推广-关键词工具(http://fengchao.baidu.com/)
可以推荐最多300个相关关键词,是查询关键词搜索量和长尾关键词的利器。例如“北京婚纱”,如下图:

方法六: 其他关键词工具
比如现在主流的,飞达鲁长尾词查询工具、金华关键词工具等,不过金华现在是收费服务的,所以还是建议使用飞达鲁长尾词查询工具。
了解更多